한라열쇠 홈페이지를 만들 때 최우선 고려사항으로 여겼던 부분은 반응형 웹으로 만들어야 된다라는 것이었습니다.
아버지께서 손님께 홈페이지를 소개해드리면 굳이 집에 가서 컴퓨터를 켜서 홈페이지를 보는 상황보다는
그 자리에서 바로 스마트폰으로 홈페이지를 보는 상황이 더 많을 것이라 생각했기 때문입니다.
그래서 반응형 웹으로 홈페이지를 만들어야 하는데 반응형 웹, 적응형 웹 말만 들어봤지
어떻게 구현해야 되는지를 몰라 한라열쇠 홈페이지는 반응형 웹을 지원해주는 bootstrap으로 일단 만들고 있습니다.
밑의 링크는 한라열쇠 홈페이지 개발 일지와 개발 중인 한라열쇠 홈페이지 링크입니다.
2021.04.19 갤러리 페이지에서 Mixed content 오류 해결, 1차 개발 완료
2021.04.11 - [개발 일지/한라열쇠 홈페이지(Web)] - 2021.04.11 한라열쇠 홍보용 웹페이지 2021.04.12 - [개발 일지/한라열쇠 홈페이지(Web)] - 2021.04.12 메인 페이지 만들기 2021.04.13 - [개발 일지/한라열쇠..
brightnightsky77.tistory.com
한라열쇠
연락처 궁금하신 사항이 있으시면 아래로 연락주시면 됩니다.
hallakey.herokuapp.com
비록 한라열쇠 홈페이지는 bootstrap의 힘을 빌려서 반응형 웹을 만들고 있지만,
내 입맛대로 웹 서비스나 포트폴리오를 만들기 위해서는
결국 반응형 웹을 어떻게 구현하는지도 알아야 되겠다 싶어서 반응형 웹에 대한 책과 공부 자료들을 찾다가
도서관 홈페이지에서 이 책을 발견해 공부하게 되었습니다.
책을 빌리는 날이 3월 중순쯤이었는데 공교롭게도 얼마 뒤에 신판이 나왔습니다.
제가 읽은 책은 2017년판입니다.
만약 이 후기를 읽고 나도 책을 읽어봐야지 하시는 분이 계시다면 2021년판인지 잘 확인하시고 읽으시기 바랍니다.
밑의 링크는 yes24에서의 2017년판 책 정보 링크입니다.
Do it! 반응형 웹 만들기
모든 소스 대공개! 실제 반응형 웹 사이트를 디자인하고 개발하는 모든 과정을 한 권에 담았다!서비스 기획, 웹 디자인, 개발까지 1인 3역을 해내는 멀티플레이형 웹 퍼블리셔인 저자가 가장 효
www.yes24.com
밑의 링크는 yes24에서의 이번에 나온 2021년판 책 정보 링크입니다.
Do it! 반응형 웹 페이지 만들기
개발자는 물론 기획자, 디자이너도 알아야 하는 반응형 웹의 필수 기술!실제 웹 페이지를 반응형 웹으로 변환하는 과정 대공개!서비스 기획, 웹 디자인, 개발까지 1인 3역을 해내는 저자가 가장
www.yes24.com
장점과 약간 아쉬운 점은 지극히 개인적인 의견입니다.
한 눈으로 읽고 한 눈으로 흘려보시는 것을 권장합니다.
장점
1. 책으로 출판되었다는 것 자체가 좋습니다.
저는 개인적으로 기초부터 습득해야 하는 영역을 공부할 때는 블로그나 개발 공식 문서보다는
개발자 작가분이 공부 흐름을 짜임새 있게 만들어 놓은 책으로 공부하는 것을 좋아합니다.
그래서 반응형 웹에 대한 책을 yes24와 인터파크 도서에서 '반응형 웹'을 검색해 본 결과 링크입니다.
YES24 | 대한민국 대표 인터넷서점
www.yes24.com
싸니까 믿으니까 인터파크도서
bsearch.interpark.com
HTML&CSS, 자바스크립트, 파이썬 등 사람들이 많이 다루는 언어에 대한 책은 많이 나오는 반면,
반응형 웹 자체를 다루는 책은 많이 찾지 못했습니다.
반응형 웹을 다루더라도 ASP.NET MVC5, AngularJS, Ext JS 같은
제가 아직 알지 못하는 것으로 반응형 웹을 만드는 책이 있는가 하면,
2021년에 읽기에는 2013년, 2014년 같이 출판된 지 너무 오래된 책들도 있었습니다.
(제 검색 능력이 떨어지는 것일 수도 있습니다...)
혹시나 반응형 웹에 대해서 추천해주실 다른 책이 있으신 분은 댓글로 부탁드립니다.
반응형 웹에 대한 다른 책을 아직 읽어보지는 못해 비교는 하지 못하지만,
일단 이 책 한 권으로 저에게 필요한 기술인 반응형 웹을 구현하는 방법을 공부할 수 있어 매우 좋았습니다.
2. 모든 페이지들이 컬러로 만들어져 있습니다.
이 장점은 어쩌면 다른 사람들은 그리 장점이라고 생각하지 않을 수도 있는
특히 지극한 개인적인 장점이라고 생각하는 부분입니다.
일반적으로 컬러로 책을 낸다면 출판 단가가 올라가고 그에 따라 책 값도 상승해
출판사나 소비자에게 부담이 되는 결과가 됩니다.
또는 프로그래밍 기술서인 경우에는 굳이 컬러로 내지 않아도 되는 경우가 있기 때문에
많은 프로그래밍 책들이 흑백이나 단색으로 나옵니다.
하지만, 반응형 웹인 디자인과 프론트엔드 즉, 눈에 보이는 부분을 만드는 책이라면
CSS로 컬러감을 다루는 코드와 결과가 매우 많기 때문에
제 생각엔 이 책이 아니더라도 CSS, 디자인이 주제인 책은 컬러로 만드는 것이 필수라고 생각합니다.
그렇게 생각하는 만큼 이 책도 컬러로 이쁘게 잘 나와서 보는데 전혀 지루하지 않았습니다.



3. 소스 파일 정리가 잘 되어 있습니다.
이전에 리뷰했던 Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편에서도 말했듯이
이 책도 제공해주는 소스 파일을 잘 정리되어 있는 형태로 제공합니다.
코드를 직접 치면서 실습을 해야하는 예제에서는 실습해야 하는 코드에 집중할 수 있게
딱 실습을 해야하는 부분만 비워진 상태로 파일을 제공해주며,
그 예제에 대한 완성 파일도 따로 제공해줍니다.
밑의 사진은 진도를 나가면서 실습을 해야 하는 부분일 때
어떤 예제 파일을 열어야 되는지 알려주는 문구를 찍은 것입니다.

밑은 이지스퍼블리싱 홈페이지에서 제공하는 Do it! 반응형 웹 만들기의 소스 파일입니다.
Do it! 반응형 웹 만들기_소스_최종.zip
drive.google.com
밑의 사진은 vscode에서 열어본 소스 파일들의 목록입니다.

밑의 사진은 한 예제에서 실습할 수 있는 파일과 그에 대한 완성 파일입니다.


4. 플렉서블 박스를 사용 전, 후 모든 방법으로 반응형 웹을 만드는 것을 제공합니다.
플렉서블 박스(Flexible Box)는 이 책에서 주로 사용되는 CSS의 속성 중에서 비교적 늦게 추가된 속성입니다.
플렉서블 박스를 사용하여 복잡한 레이아웃이라도 쉽게 구현할 수 있습니다.
그래서 이 책에서는 플렉서블 박스를 이용하여 비교적 쉽게 반응형 웹을 만드는 방법과
플렉서블 박스가 나오지 않은 시기의 방법인 기존의 속성을 사용하여 반응형 웹을 만드는 방법을 모두 가르쳐 줍니다.
만약 플렉서블 박스를 지원하지 않는 버전의 브라우저의 사용자까지 고려해야 되는 웹 페이지를 만들어야 하거나,
기존의 웹 서비스가 플렉서블 박스를 사용하지 않고 반응형 웹으로 만들어져 있을 때, 유지보수를 위해서
기존의 속성으로도 반응형 웹 페이지를 만들 수 있는 방법을 제공해주기 때문에 유용한 책이라고 생각합니다.


5. 독자들을 위한 네이버 카페가 있습니다.
Do it! 스터디룸 : 네이버 카페
Do it!, 된다 시리즈 책으로 함께 공부하고 서로 돕는 사람들을 만나 보세요. python, C, java, Android
cafe.naver.com
앞에서 'Do it! 웹 프로그래밍을 위한 자바스크립트 기본 편' 후기에서도 작성했듯이
이 책 말고도 다른 Do it! 책 시리즈와 공용으로 운영되는 네이버 카페입니다.
이 책을 위한 전용 게시판도 있습니다.
약간 아쉬운 점
1. 들여 쓰기가 하나도 없습니다.
개인적으로 치명적인 단점이라고 생각하는 부분입니다.
프로그래밍을 공부할 때 몇몇 책이나 강의에서 강조하는 부분 중 하나가 누가 읽어도 보기 쉬운 가독성인데
HTML, CSS 코드 모두 그 가독성을 높여주기 위한 들여 쓰기가 없습니다.
책에서는 만약 출판 비용을 줄이기 위한 목적이라면 그렇다 치더라도...



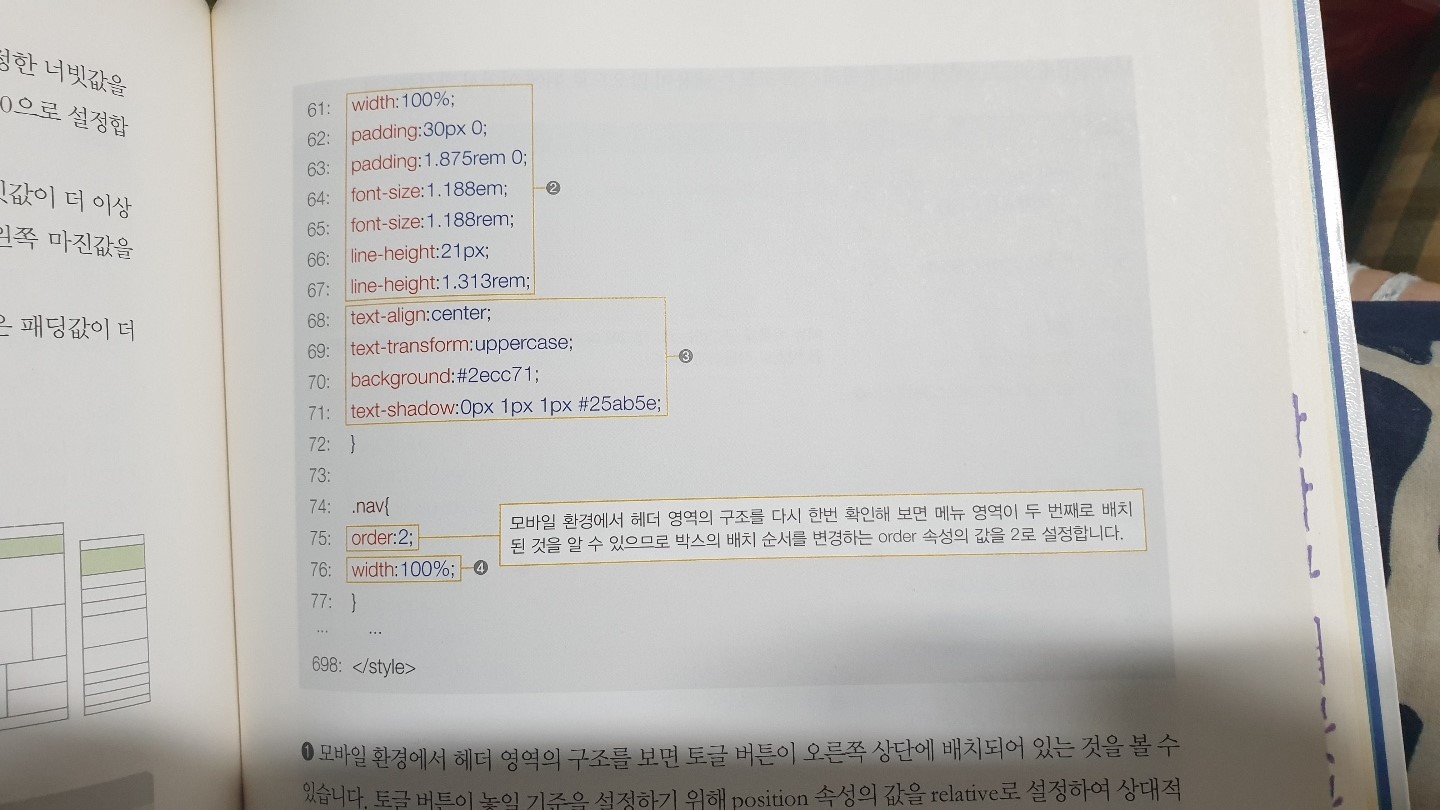
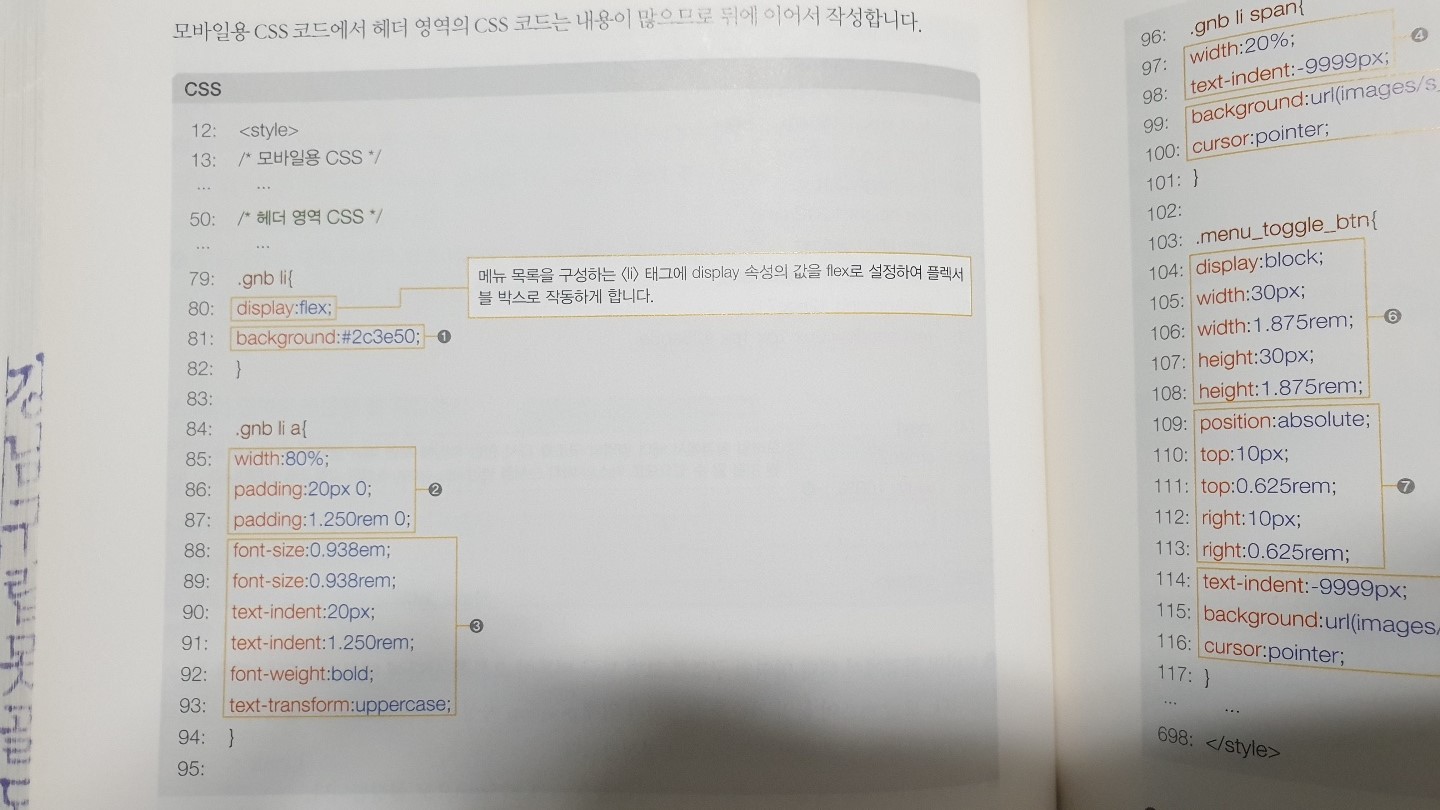
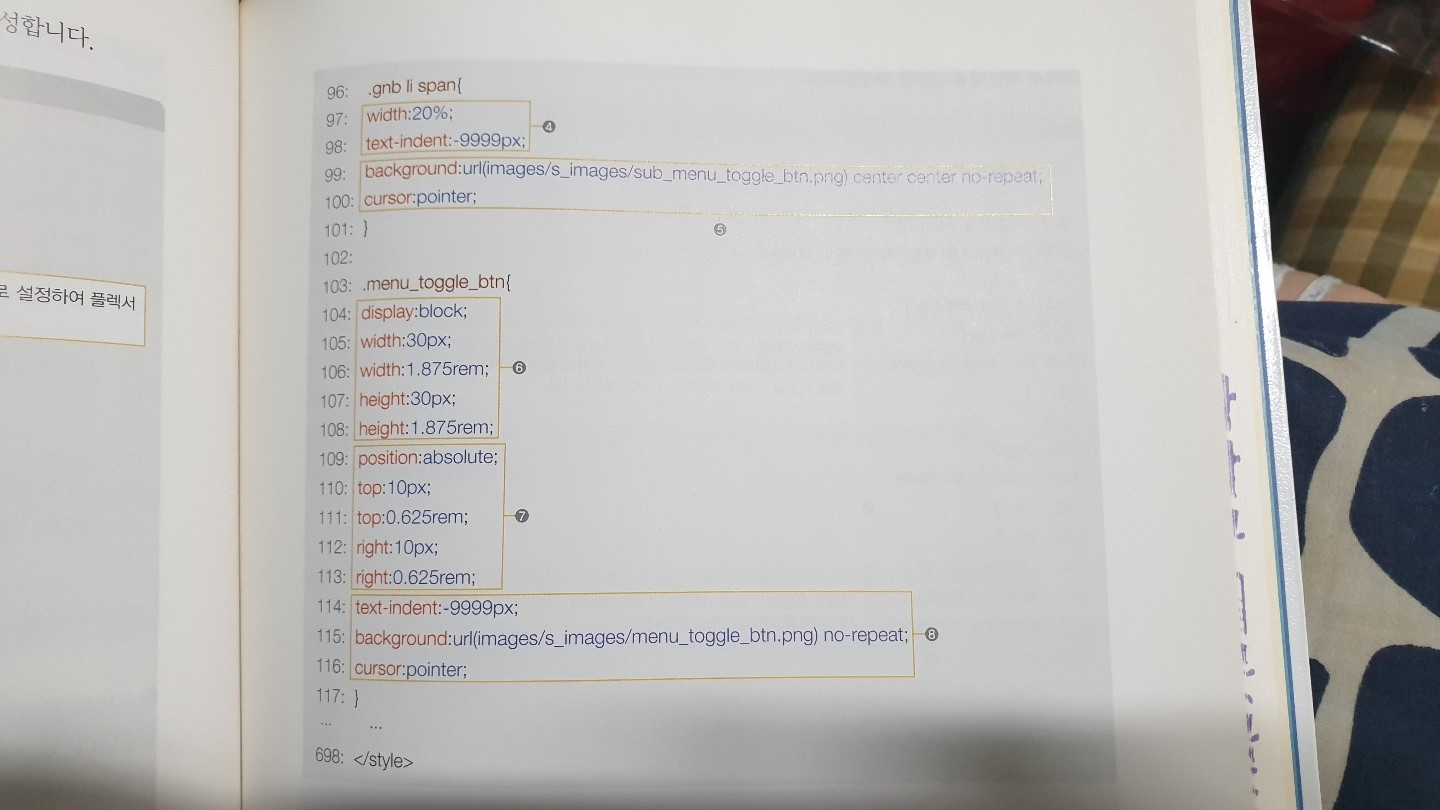
제공해주는 예시 파일에서도 밑의 코드와 같이 들여 쓰기가 없습니다...
/* 실습 파일 내용의 극히 일부분을 복사한 내용입니다. */
/* 실습 파일의 모든 코드들이 밑과 같이 들여쓰기 없이 왼쪽에 따닥따닥 붙어있습니다. */
/* 모바일용 CSS */
/* 기본 CSS */
#wrap{
display:flex;
flex-flow:column nowrap;
width:80%;
margin:0 auto;
max-width:1200px;
}
#wrap section{
box-sizing:border-box;
}
/* 인포메이션 영역 CSS */
.info_section{
order:1;
width:100%;
background:#2ecc71;
border-bottom:1px solid #39d67c;
}
.info_list{
display:flex;
}
들여 쓰기가 없어서 아쉽긴 하지만, 대부분의 독자들은 결과가 있는 예시 파일로만 공부하기보다는,
책의 코드를 보고 따라 치면서 자신만의 실습 파일을 만들어 나갈 것입니다.
자신의 실습 파일에서 들여 쓰기를 넣어 오타, 오류가 나더라도
찾기 쉬운 가독성이 있는 코드들을 만들어 나가면 잘 해결하실 수 있을 것입니다.
2. 무료 동영상 강의는 다 만들어지지 않았습니다.
이전에 Do it! 시리즈의 자바스크립트 기본 편에 대한 후기에서 꼽은 약간 아쉬운 점이었는데,
이 책도 무료 동영상 강의는 완성이 되어 있지 않았습니다.
이 책의 이전 버전인 'Do it! 반응형 웹디자인'을 위한 강의도 있긴 한데, 그 강의도 완성본이 아닙니다.
밑의 링크는 이 책의 이전 버전인 'Do it! 반응형 웹디자인' 무료 동영상 강의 목록 링크입니다.
Do it! 반응형 디자인
www.youtube.com
밑의 유튜브 영상은 지금 후기글에 대한 책 버전인 'Do it! 반응형 웹 만들기'의 강의 중 첫 번째 영상입니다.
비록 제공해준다던 동영상 강의가 완성이 되어 있지 않더라도,
HTML, CSS 문법을 보고 이해할 수 있는 독자라면
동영상 강의를 보지 않고도 매우 큰 어려움은 없이 진행하실 수 있을 것입니다.
적절한 독자
HTML, CSS를 공부하고 온 사람 중 반응형 웹을 만들고자 하는 사람을 위한 책입니다.
HTML, CSS를 하나도 모르는 사람에게는 비추천하기 이전에
HTML, CSS부터 공부하고 와야 시작하고 이해할 수 있는 내용입니다.
왜냐하면 반응형 웹을 만들기 위한 기술들인
미디어 쿼리, 뷰포트, 플렉서블 박스 등에 대해서는 당연히 자세한 설명을 해주지만,
위와 같은 반응형 웹이라는 주제에 대한 집중하는 책이기 때문에
HTML 태그와 CSS의 속성, 값들에 대해서는
HTML에서 어떤 태그는 어떤 기능을 하는지 또는
CSS에서 어떤 속성은 어떤 값을 넣어서 어떻게 표현되는지 등등
일일이 자세한 설명을 하지 않기 때문입니다.
HTML과 CSS 이외에 자바스크립트, jQuery 내용도 아주아주 조금 나오지만,
굳이 이 책을 공부하기 위해 자바스크립트와 jQuery를 먼저 공부할 필요는 없습니다.
자바스크립트와 jQuery가 나오는 부분은 모른다면 일단 넘어가고
나중에 따로 자바스크립트와 jQuery를 공부한 뒤에 봐도 되는 부분이라고 생각합니다.
그리고 2021년 3월에 이 책의 새 버전이 나왔으니 그걸로 보는 것을 추천드립니다.
댓글